部分によって色を変えられるシェーダーの原理
登録タグ
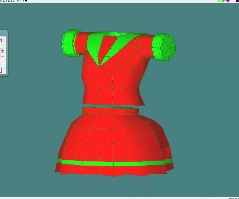
テクスチャを3部分に分けて色を変えるシェーダーです。テクスチャのRGBを使い、R・G・B成分をそれぞれ指定した色に変えることで実装しています。
Shader "Hebis/Wear Bumped" {
Properties {
//Unityではこの部分をエディタ・スクリプトから変更することができます
//_*Colorがそれぞれ色を指定したRGBAデータを保存しています
_MainTex ("Texture", 2D) = "white" {} //メインのテクスチャです、このテクスチャは赤・青・緑のみで描写しています
_BumpMap ("Normalmap", 2D) = "bump" {} //バンプマップです
_rColor ("Red Change to ", Color) = (1,1,1,1)
_gColor ("Green Change to ", Color) = (1,1,1,1)
_bColor ("Blue Change to ", Color) = (1,1,1,1)
_Ramp ("Shading Ramp", 2D) = "gray" {} //影のつき方をグラデーションで指定したランプテクスチャです
}
SubShader {
Tags { "RenderType" = "Opaque" }
Cull off
CGPROGRAM
#pragma surface surf Ramp
float4 _Color;
sampler2D _Ramp;
half4 LightingRamp (SurfaceOutput s, half3 lightDir, half atten) { //影のつけ方に関する部分です、法線の平均化・その後その影の強さに対応する影の強さを計算して質感を丸めています
half NdotL = dot (s.Normal, lightDir);
half diff = NdotL * 0.5 + 0.5;
half3 ramp = tex2D (_Ramp, float2(diff)).rgb;
half4 c;
c.rgb = s.Albedo * _LightColor0.rgb * ramp * (atten * 2);
c.a = s.Alpha;
return c;
}
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
};
sampler2D _MainTex;
sampler2D _BumpMap;
float4 _rColor;
float4 _gColor;
float4 _bColor;
void surf (Input IN, inout SurfaceOutput o) { //UVごとのデータを読み込む部分です
half4 c; //最終的な色を指定するための変数です
c.rgb = tex2D (_MainTex, IN.uv_MainTex).rgb; //メインのテクスチャからRGB値を取り出しcに代入します
o.Albedo = (c.r*_rColor) + (c.g*_gColor) + (c.b*_bColor); //RGBそれぞれを取り出し、_*Colorの値を乗算します 指定した色だけの強さを読み出しRGB値に置き換え、加算することでパーツ毎の色を変更しています
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
Fallback "Hebis/Wear" //Fallback先 RGBカラーを見ないただのRampシェーダーに返しています。
}チームカラーをキャラクターに反映させたいという場合、Alpha値のみを読んでテクスチャカラーを置き換えても良いかもしれませんね。